The Zum Rails API will allow you to build a payment flow into your existing architecture in a way that you will have complete control over adding users (payees and payors) and creating transactions.
An API, or Application Programming Interface, is a set of rules and protocols that allows different software applications to communicate and interact with each other. It defines how requests and responses should be formatted and how data should be exchanged between applications.
To integrate our API into your application, you can follow these general steps:
Understand the API: Start by reviewing the Zum Rails API documentation. Understand the available endpoints, the required parameters, and the expected responses. This will give you a clear understanding of how to interact with the API.
Set up the Environment: Depending on the programming language or framework you're using, you may need to install any required dependencies or libraries to facilitate API integration. Make sure your development environment is properly set up.
Download Postman: We offer a Postman collection for you to integrate. It can be found in this section of our API docs.
Authentication: The Zum Rails API requires authentication so you'll need to include the necessary credentials in your requests. This involves obtaining an API username/password combination from the Zum Portal. To get your API username and password, log into your Zum Portal and click on Webhook & API Settings. Under the section API Settings, copy the username and generate a password. Remember to save the password on your end because once you close this page, it will not be stored in the Zum Portal.
Understanding the authorize flow: Once you have your API username and password, you can get the API base URLs and specifics.
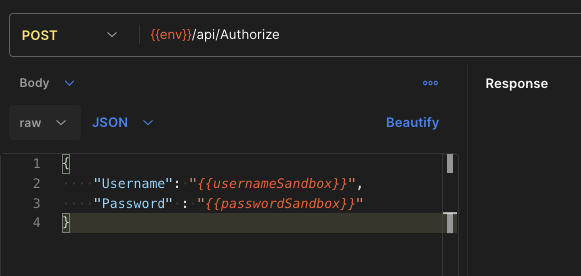
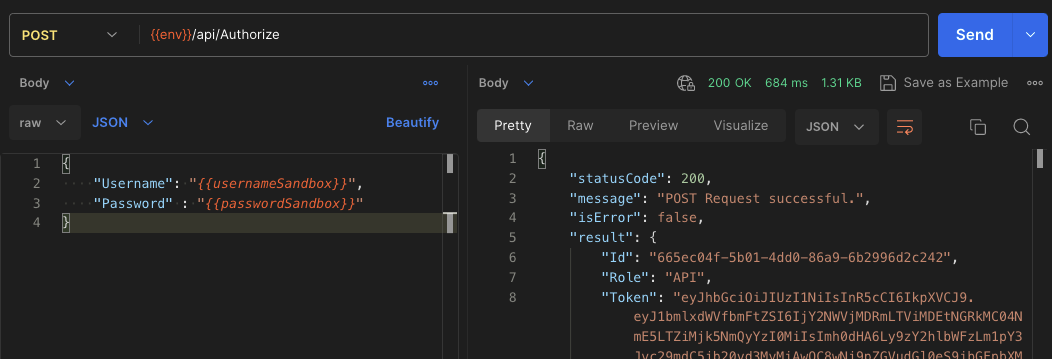
To authorize, set the API base URL and method. Then pass your API username and password. The endpoint to authenticate is /api/authorize and the method is POST.

Once you authorize successfully, you will receive an HTTP status code of 200 and the message “POST Request successful.”

You will also receive a bearer token, which will last up to an hour from the time it is generated, allowing multiple API calls to be made securely without authorization each time.
Make HTTP Requests: The Zum Rails API uses the HTTP protocol for communication. Use a library or framework in your chosen programming language to make HTTP requests to the API's endpoints. These libraries often provide convenient methods for handling HTTP methods (GET, POST, PUT, DELETE) and adding headers or parameters to requests.
Handle Responses: After sending a request to the API, you'll receive a response from the API or webhook. The response will include the requested data and the result of the operation. Parse the response using the appropriate methods provided by the HTTP library to extract the relevant information from the response body.
Error Handling: The API will return errors in case of invalid requests or server-side issues. Implement appropriate error handling in your application to handle different HTTP status codes and error responses. This can include displaying error messages to users or retrying failed requests.
Test and Debug: During the integration, it's important to thoroughly test your API calls and verify that you're receiving the expected data and responses. Use tools like Postman to test the API endpoints independently before integrating them into your application. Monitor and debug any issues that may arise.
Implement in Your Application: Once you have successfully tested the API integration, incorporate the API calls into your application's codebase. You can encapsulate API calls in functions or classes to make them reusable and modular. Integrate the API responses into your application's logic and user interface as required.
Monitor and Update: After integrating the API, monitor its performance and keep an eye on any updates or changes provided by Zum Rails by subscribing to our Status Page. APIs can evolve, so make sure to update your integration accordingly and handle any deprecations or modifications.
